

Soyez dans la première et unique image-clé d'un calque unique d'une nouvelle animation. Placez le code suivant directement sur l'image :
Machin
= new Object()
Machin.onKeyUp = function()
{
trace ("Relache d'une touche")
}
Key.addListener(Machin)
Lancez l'animation avec CTRL ENTER, et appuyez sur une touche quelconque de votre clavier pendant 2 secondes, et relâchez-là : il affiche :
Relache d'une touche
Comme vous le constatez, nul besoin d'un clip ni d'un bouton pour "attraper au vol", ou saisir/écouter ce qui vient de se passer, il s'agit d'un événement ! Vous vous rendez compte ! Quel scandale : une touche vient d'être appuyée !!!
Nous pouvons "écouter" la relâche d'une touche, comme nous venons de le faire, mais également l'enfoncement d'une touche. Mettez ce code-ci à la place du précédent :
Machin = new Object()
Machin.onKeyUp = function()
{
trace ("Relache d'une touche")
}
Machin.onKeyDown = function()
{
trace ("Presse d'une touche")
}
Key.addListener(Machin)
Exécutez l'animation, et la même chose : appuyez deux secondes sur une touche, et relâchez-là. Voici le résultat :
Presse d'une touche
Presse d'une touche
Presse d'une touche
Relache d'une touche
On est bien sûr pas limité à la seule action trace, on va également trouver un meilleur nom que Machin, et on peut également récupérer le code de la touche pressée :
Recopiez ce code, et essayez-le, puis appuyez brièvement sur la lettre a, et une autre fois brièvement sur la touche "flèche à droite" :
Espion = new Object()
// -----------------------
Espion.onKeyUp = function()
{
trace ("Enfin, on me lâche !")
}
// -----------------------
Espion.onKeyDown = function()
{
trace ("Presse de la touche : " + Key.getCode())
if (Key.getCode() == 39)
trace ("Tiens, c'était la flèche
droite!")
}
// -----------------------
Key.addListener(Espion)
Le résultat devrait être :
Presse de la
touche : 65
Enfin, on me lâche !
Presse de la touche : 39
Tiens, c'était la flèche droite!
Enfin, on me lâche !
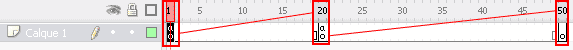
Créez une nouvelle animation avec une image clé en première image, une autre en image 20 et une dernière en image 50 :

Dans l'image 1, placez le code suivant :
Espion = new Object()
Espion.onKeyDown = function()
{
trace ("J'ai tout vu !")
}
Key.addListener(Espion)
Et dans l'image clé 20, placez le code suivant pour enlever l'Espion :
Key.removeListener(Espion)
En image 50, on ne met rien.
Exécutez l'animation et tapez sur votre clavier très rapidement la lettre a (par exemple) plein de fois. Il va vous afficher :
J'ai tout vu
!
J'ai tout vu !
J'ai tout vu !
J'ai tout vu !
Jusqu'à un certain moment : très exatctement entre l'image 20 et 50, il ne capturera plus la touche, et il n'affichera plus rien. Puis il va recommencer car l'animation va recommencer elle-même.
La démarche est la même. Soit une seule et unique image-clé d'un calque unique d'une nouvelle animation. Le code suivant dans l'image :
Espion = new Object()
Espion.onMouseDown = function()
{
trace ("J'ai tout vu !")
}
Mouse.addListener(Espion)
Lancez l'animation, et cliquez dedans, n'importe ou : Il affiche à chaque fois : "J'ai tout vu !"
Essayez ce code sur nune simple image d'une animation vide :
Espion = new Object()
Espion.onMouseWheel = function()
{
trace ("Ca roule !")
}
Mouse.addListener(Espion)
Essayez (si vous disposez d'une roulette de souris  bien
sûr) Et chaque fois que vous roulez la souris, il affiche plein de fois
:
bien
sûr) Et chaque fois que vous roulez la souris, il affiche plein de fois
:
Ca roule !
Ca roule !
Ca roule !
Par contre, je n'ai pas trouvé (pas cherché non plus...) comment faire pour défférencier le sesn de roulement de la roulette.
---