

Une des manières les plus souples et les plus visuelles de corriger les tendances d'une image est :
Image/Ajuster/Variation
Transformer l'image en noir et blanc uniquement :
Image/Ajuster/Threshold
Fadir une image:
Image/Ajuster/Variation : Et cliquer sur Moins Saturation
Transformer une image en nuances de gris :
Image/Mode/Niveaux de gris
ATTENTION :
Lorsqu'on demande à voir un seul couche, R, V ou B, on constate qu'il est en noir et blanc. En fait, la couleur de la couche garde sa valeur, et les valeurs des 2 autres couches s'alignent sur celle ci.
Il est possible de régler indépendamment les différentes valeurs colorimétriques (p.ex. R et V et B) avec
Image/Ajuster/Niveaux

L’Output Niveaux permet de définir les nouvelles valeurs de ce qui est choisit dans la liste déroulante Couches. Dans le cas ou on laisser RVB dans Couches, la flèche de droite transparente d’Output Niveaux permet d’abaisser la valeur maximum des 3 couleurs RVB (càd d’assombrir l’ensemble du tableau). En d’autres mots, si on glisse cette jauge jusqu’à tout à gauche, on définit les valeurs maximum RVB à 0, et comme c’est également le minimum, toutes les valeurs viennent à 0, càd que l’image devient noire
Quand on n’est pas en train de régler les niveaux, quand on regarde dans la palette Infos, on constate simplement la valeur RVB des pixels sur lesquels on se balade, comme ceci :  . Dès qu’on entre dans la boîte de dialogue des réglage des niveaux, et qu’on se balade sur les pixels, la zone infos se transforme ainsi :
. Dès qu’on entre dans la boîte de dialogue des réglage des niveaux, et qu’on se balade sur les pixels, la zone infos se transforme ainsi :  , soit la nouvelle valeur réglée / la valeur originale
, soit la nouvelle valeur réglée / la valeur originale
Avec la flèche noire de droite, c’est le même principe, sauf que cette fois, c’est la valeur minimum qui est imposée. càd que si la valeur est p.ex. 140, aucune des valeur ne pourra être inférieure à 140, et l’image va être donc globalement éclaircie. Donc, si on glisse ce curseur jusqu’à tout à droite, les valeurs minimales valent 255, ce qui veut dire que l’image devient complètement blanche.
ASTUCE : Il est possible d’obtenir un négatif de la photo simplement en intervertissant les curseurs de place
ASTUCE : afin d’obtenir une image en bichromie, il suffit de mettre 2 couleurs de RVB sur 3 l’Output Niveau : la flèche de gauche, la placer tout à droite.
Une autre manière de faire est de mettre l'image en Niveaux de gris, et ensuite, ça active le menu Image/Mode/DuoTone. Choisir ce DuoTone, et spécifier la couleur qui va remplacer le noir.
Si on choisit le couche RVB, et qu’on glisse la flèche de gauche vers la droite, on sature petit à petit l’image de toutes les couleurs, en abaissant leurs valeurs, càd en les assombrissant. Si on glisse la flèche de droite vers la gauche, dans ce cas, on sature également les couleurs, mais en les éclaircissant.
Attention donc, les couleurs pures ne pourront pas être changées. Un noir (000) restera un noir pur, mais en éclaircissant au maximum. Même commentaire pour le blanc pur en sens inverse. Même commentaire avec toutes les couleurs insaturables (càd toutes les couleurs qui contiennent dans une de leur valeur RVB que des 0 ou des 255).
Ce qui est étrange avec cette histoire de saturation de couleurs, c’est que pour une photo contenant pas mal de subtilités colorimétriques, même si on sature à fond dans un sens ou dans l’autre une image, les valeurs de tous les pixels ne sont pas forcément composés de 0 ou de 255, même si on s’en approche. C’est frappant avec certaines nuances de blanc qui, même assombries vers la saturation maximum donnent des tons jaune parchemins. Il faut faire OK, et rouge demander plusieurs fois la correction des Inputs Niveaux pour finalement que ces tons de blancs cassé se transforment en noir (n’oublions donc pas que le blanc pur restera pur pour l’éternité)
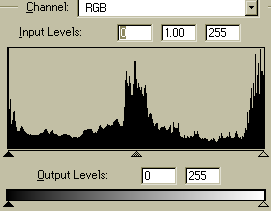
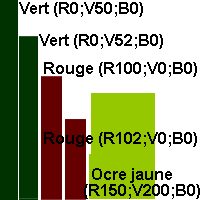
Le graphique en montagne permet de se représenter les tendances des quantités des valeurs RVB contenues sur une image. Pour mieux comprendre, prenons ce dessin tout à fait particulier, créé dans le but d'obtenir un graphique informatif facilement lisible. (Les textes ont été rajoutés par la suite : Ils ne font pas partie de l'exemple ci dessous)
 Remarque : Comme on pourrait s'en douter, le graphique mesure 256 pixels de long.
Remarque : Comme on pourrait s'en douter, le graphique mesure 256 pixels de long.
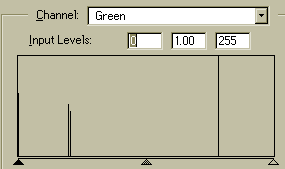
Les 2 lignes de gauche représentent les 2 premières colonnes vertes. Elles ne sont séparées que d'un pixel, puisque leur teneur en vert ne s'écarte que d'un pixel (50 et 52). La grande ligne de droite qui traverse l'écran à la position 200 représente la part de vert dans le grand carré ocre jaune de droite.

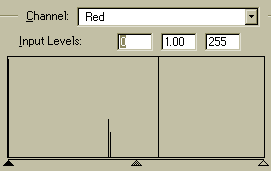
Les 2 lignes de gauche (mais plus à droite que les 2 lignes d'avant) représentent les 2 colonnes dessinées en rouge foncé, mais elles sont plus à droite que les vertes car leur valeurs respectives sont 100 et 102
La ligne verticale de droite représente également la part de rouge dans l'ocre jaune de droite (part de 150, ce qui explique qu'elle se situe plus à gauche que dans le schéma d'avant)

Le Couche bleu n'est pas représenté ici : Il serait totalement vide puisqu'à aucun moment, aucune couleur ne contient la moindre part de bleu (voir premier schéma). Il aurait donc été dénué de toute ligne.
Ce couche représente donc la proportion totale, toute couche RVB confondue. Nous avons donc des lignes aux largeurs 50, 52, 100, 102, 150 et 200, ce qui fait 6 lignes : Le compte est bon. La subtilité ici est que les 2 lignes qui avant prenaient tout l'écran sont maintenant réduite largement. (Sans doute parce qu'il s'agit cette fois de valeurs sur la surface de tout l'écran.

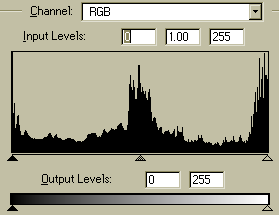
Soit la photo type du scanner (une photo normale). Voici ce que donne le graphique des niveaux RVB :

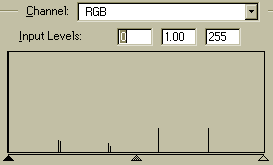
Admettons que l'on ramène le curseur de l'Output Niveau de droite à la valeur 100 (donc qu'on assombrit l'image en empêchant toute valeur R,V ou B de dépasser ce 100), et qu'on demande Image/Réglages/Niveaux, le graphique donnerait ça :
 En effet, aucune couleur d'une valeur de plus de 100 ne serait présente dans l'image
En effet, aucune couleur d'une valeur de plus de 100 ne serait présente dans l'image
Admettons que l'on veuille transformer une photo en image composées de 256 couleurs, mais dégradées du bleu au rouge par exemple :
ATTENTION : Les calques seront fusionnés
Il suffit de revenir en mode RVB pour personnaliser l'image avec d'autres couleurs.